One of the most significant improvements of the recently introduced iPhone 4 over its predecessors is the so called Retina Display. Apple has significantly bumped up the resolution of their pocket-sized cash cow from 320×480 to 960×640 pixels. In all fairness, the two year old screen of the iPhone 3G was starting to look coarse in comparison to the competition, but with a dot pitch of 326 ppi, that new screen is sharp. More pixels doesn’t mean more space though.
I was reading this post on Engadget and watched this video of a gun range game that uses the gyroscopic motion sensor for input (which is pretty cool, I should add):
Looking at that video, I just couldn’t help but notice: those controls are tiny! Is this what that higher resolution screen will bring us? Tinier controls, that are harder to use? Smaller text, that is impossible to read? I hope not.
Hidden among the marketing talk on Apple’s dedicated “Retina display” page, is this little gem of a paragraph:
By developing pixels a mere 78 micrometers wide, Apple engineers were able to pack four times the number of pixels into the same 3.5-inch (diagonal) screen found on earlier iPhone models. The resulting pixel density of iPhone 4 — 326 pixels per inch — makes text and graphics look smooth and continuous at any size.
Read that again. Four times the number of pixels on the same 3.5-inch screen. That means that if you use the same amount of pixels to render something, it will be four times smaller on the iPhone 4. Clearly the benefit of the retina display is not that it has more space, but that it is sharper. What this really means is that Apple has finally found its way into a display that decouples resolution from physical size.
We’ve been waiting on resolution independence in Mac OS X for ages and it’s still not a reality. Who would have thought, that after all those years, the iPhone (which did not even exist at the time resolution independence was first mentioned) would be the first to get it?
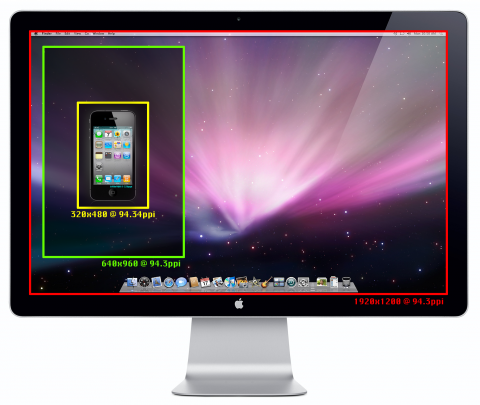
For designers and developers, this will take some getting used to. Although the fact that the iPhone 4 having more pixels does not mean it has more screen real estate seems pretty trivial, it’s pretty easy to forget that you’re developing for a 326ppi device when you’re sitting behind a 94.3ppi desktop monitor like the Apple Cinema Display. Something that might look perfectly usable on your 24″ display might very well be unacceptably small on a real device. For the sake of your application’s usability, and the happiness of generations of users to come, burn this image on your retina.