This morning the Internet connection at my apartment stopped working. After checking the router and restarting it a couple of times didn’t solve anything, I figured there might be a network disruption. Now, one of the most annoying things about Internet service disruptions is that you can’t easily go on the Internet to see what’s going on… except nowadays there is a device that remains unaffected: your phone. This morning, I found that my Internet provider, Virgin Media, has done a pretty good job addressing this common scenario, so I’m sharing it here. A sort of unplanned service safari.
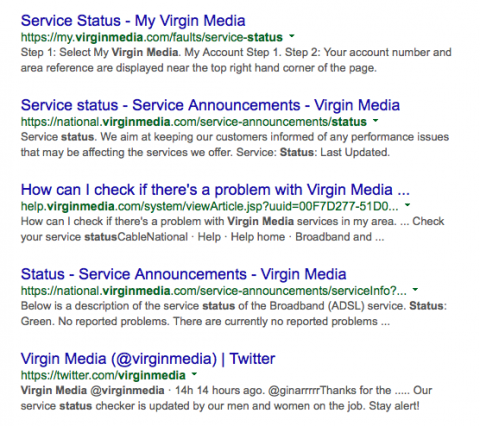
After ruling out all obvious problems on my end and concluding that it might be a network service problem, the first thing I did is what I expect many other people would do: I searched on Google for “virgin media status”. The top 4 results all lead to Virgin Media’s website, with the first link leading to “Service Status – My Virgin Media”. The fifth result, by the way, is Virgin Media’s Twitter account, but it looks like that’s only operated on weekdays, which is a shame.

The top result, My Virgin Media Service Status page, turned out the be just what I needed. The page asks you to log in with your details or search by postcode, account number or phone number. In my case, my phone remembered my login details, so I just needed to hit submit, but otherwise searching by postcode would have been a good option. The page would have been almost perfect, were it not for a line at the bottom, which says:
“Get your services down a phone line?
Then you’re a Virgin Media National customer. Check out your National service status page.”
Here, a bit of Virgin Media’s organisational silos seep through, which is a shame. I don’t see why customer’s need to know whether they are “National” customers (what does that even mean?) and it would be nicer if there were a single status page for all customers.
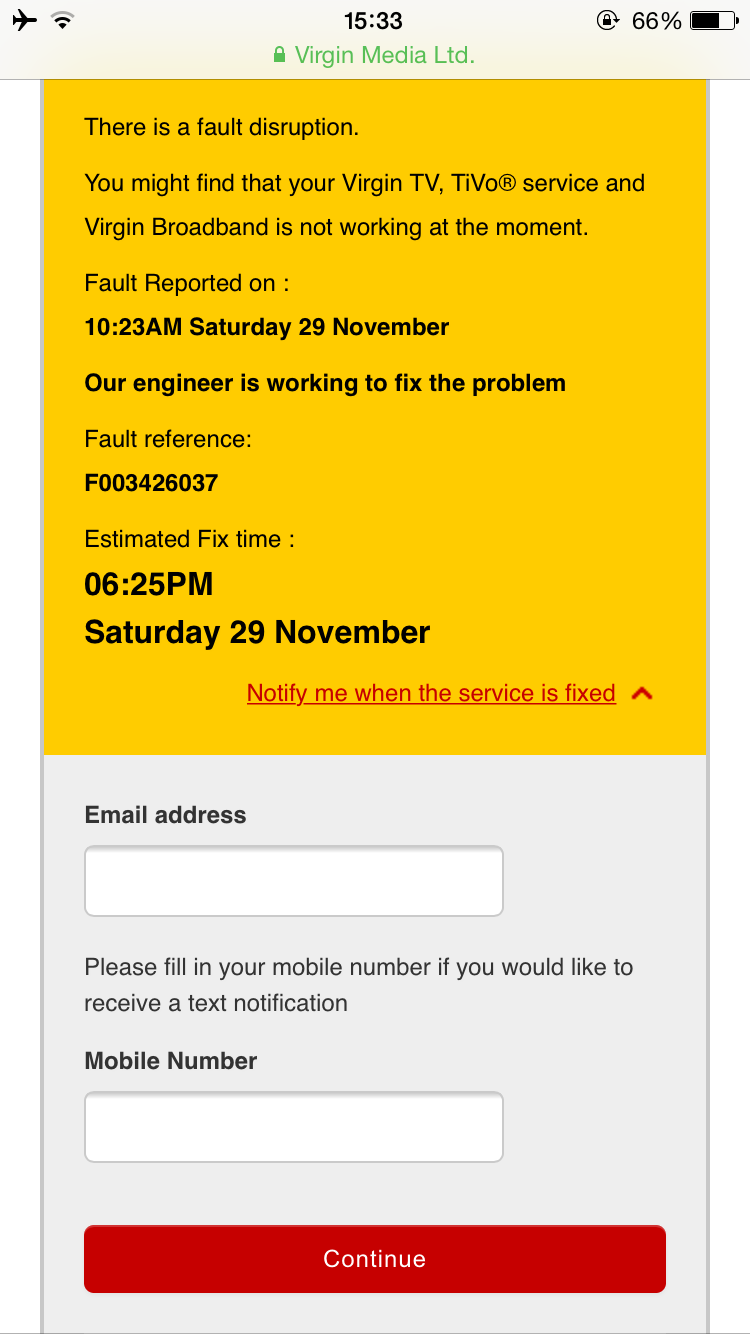
In my case, however, this was the right place, and logging in presented me with a reassuring message:

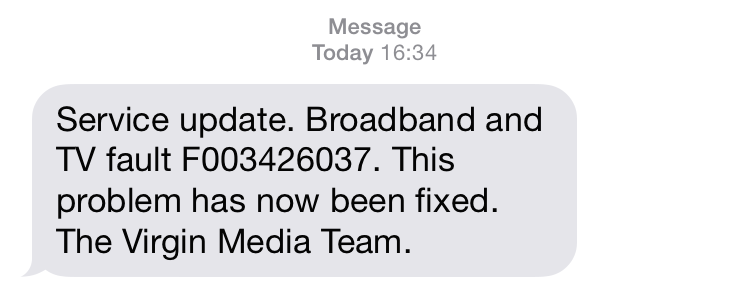
The message is clear and to the point: Yes, there is a fault. Yes, your broadband is not working because of it. Yes, we are working on it, and we expect it to be resolved by the following time. It answers everything and even though the expected resolution time is not exactly good news, it still feels good to know what to expect. An especially nice touch is the ability to receive alerts by email and/or text message. I was a bit disappointed that the fields were not pre-filled with details from my account, but tried it out anyway. A few hours later, I got a message and I was back online:

Conclusion
All in all, Virgin Media has done a pretty good job here. Service disruptions are never fun, but their status page offers a clear answer to the most pressing questions (what’s up and when will it be finished) and having alerts mean customers can stop polling the status page for changes and go do something else until they are notified.
At the same time, there is also still room for improvement. The fact that there are different status pages for different types of customers is confusing. Many customers won’t know whether they are on Fibre or ADSL, let alone which branch of the company they have a contract with. These details can all be stored in a “My Virgin Media” account, and otherwise customers can be taken to a single status page with faults explained per network type.
I’m also surprised that Virgin Media’s Twitter account is inactive on weekends. With customers becoming more demanding and less patient, this would be one of the first stops for many. Finally, I would really like to be able to set up these alerts for all disruptions. I realise that this might be risky for Virgin Media, because it might mean telling me about disruptions that I would normally never notice (because I am not at home, asleep or not using my line for other reasons), but it wouldn’t be hard for them to do and would save me the trouble of having to figure out what’s going on when there is a problem; making the whole thing just that bit nicer.